Los esquemas de color se asocian más a menudo con los interiores. Cualquiera que haya hecho reparaciones en el apartamento y haya pintado las paredes, lo más probable es que haya usado paletas de tonos de pintura impresas en largos rectángulos de papel. También hay combinaciones de colores para resistencias, dispositivos electrónicos que convierten la corriente en voltaje.
Tipos de modelos de color
Un monitor moderno es capaz de mostrar aproximadamente 16,7 millones de tonos diferentes. Esto es más de lo que el ojo humano está listo para discernir. Al imprimir imágenes en color, las impresoras son inferiores a los monitores, pero solo un poco. ¿De dónde viene este número de matices?
Es muy simple: no necesitas muchos colores para obtener una gran paleta de colores. Unos pocos básicos son suficientes. Al mezclarlos en ciertas proporciones, puede obtener casi cualquier tono. Hay dos esquemas de color principales, uno basado en agregar colores y el otro basado en restarlos. La primera versión de la síntesis se llamó aditiva, y la segunda, sustractiva.

Modelo de color RGB
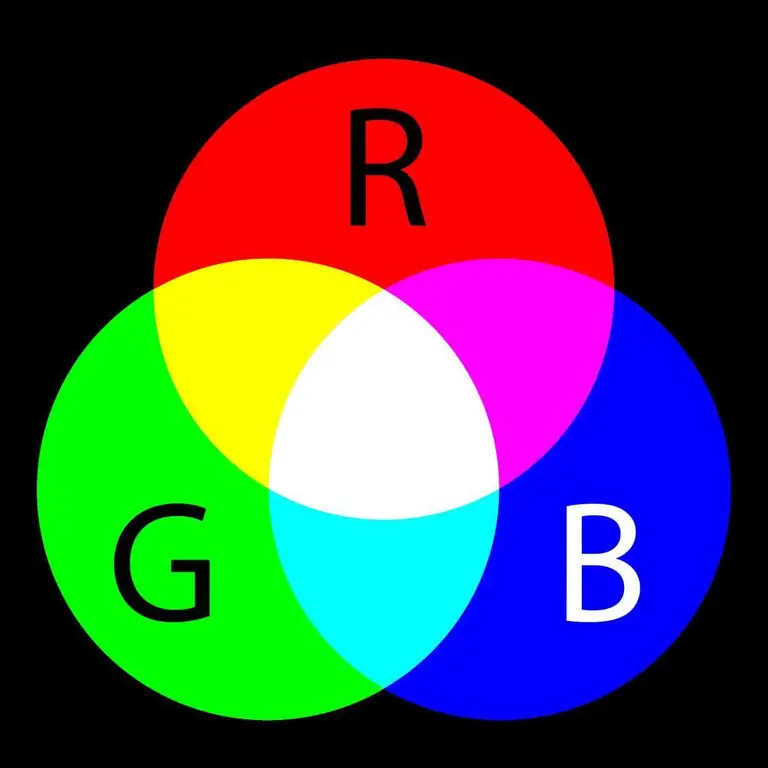
Para obtener la mayor gama de colores posible mediante la adición de colores, se utilizan componentes rojo, verde y azul. En inglés, los nombres de estos colores se ven como rojo, verde y azul. Como resultado, se formó la abreviatura RGB y se nombró el esquema de color.
Este esquema se basa en las características estructurales del ojo humano, capaz de percibir la luz en tres partes del espectro: azul-violeta, amarillo-verde y rojo-amarillo. Al mezclarlos en ciertas proporciones, puede obtener casi cualquier tono disponible para la percepción humana. RGB se usaba en televisores de tubo más antiguos, donde había perillas especiales en estos tres colores para controlar el tono de la pantalla.
Uso del modelo RGB
Tenga en cuenta que en este modelo, en la intersección de rojo y verde, se obtiene amarillo, azul y verde - cian, y entre azul y rojo, aparece carmesí. En la parte central, donde se mezcla todo, se forma una mancha blanca. Este esquema de color se usa en monitores y dispositivos que forman una imagen usando una matriz LED de fuentes de luz, y es el estándar entre los modelos aditivos.
Como ya se mencionó, las pantallas pueden mostrar 16,7 millones de tonos. ¿De dónde viene esta cantidad? El hecho es que el valor máximo de cada uno de los tres colores en el modelo RGB es 255. Esto se debe al hecho de que 256 valores se colocan en 1 byte, de 0 a 255. Por lo tanto, el color de cada punto en la memoria de la computadora ocupa 3 bytes. primer byte -este es el componente rojo, el segundo es verde, el tercero es azul. Y 256 elevado a la tercera potencia da alrededor de 16,7 millones de combinaciones.

Modelo de color CMYK
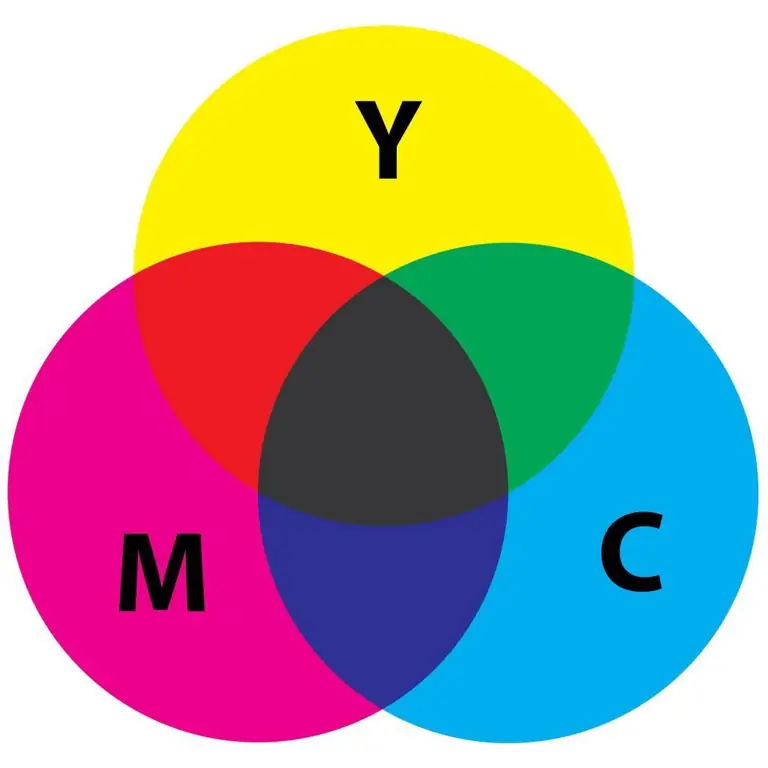
Otro modelo de color se basa en la resta y se necesitan otros colores para este fin. Están en el esquema RGB y son intermedios, pero en el sustractivo se convierten en los originales: son cian (cian), frambuesa (magenta), amarillo (amarillo) y negro, a diferencia del blanco (negro).
Se agrega negro para tonos más oscuros. De la abreviatura de los nombres de estos colores, CMYK, el esquema de color obtuvo su nombre. Este modelo se ha generalizado en lugares donde se obtiene el tono deseado mezclando pinturas, para imprimir fotos y otras imágenes. En cuanto a la cantidad de colores, pierde RGB en aproximadamente un 40 %, por lo que, al imprimir una imagen desde la pantalla de un monitor, la imagen suele resultar menos brillante de lo esperado.

Cómo preparar una imagen para imprimir
Al preparar fotos para imprimir, puede cambiar los esquemas de color en Photoshop de RGB a CMYK. Esto determinará al menos aproximadamente cómo se verá la imagen en el papel. Para hacer esto, en la barra de herramientas, seleccione el elemento de menú "Imagen", luego el submenú - "Modo" y haga clic en el modelo deseado. No habrá una coincidencia exacta, porque muchos factores afectan cómo se imprimirá la imagen.
Depende del soporte, la tinta, la impresora en sí, la elección del perfil de color. Pero en la pantalla en sí, todavía se usamodelo RGB, por lo que la transición a un esquema de color diferente es solo una imitación. Por lo tanto, antes de enviar una gran cantidad de imágenes para imprimir, pruebe y vea qué sucede con la gama de colores de la foto en papel.
Adobe Photoshop le permite no solo estimar aproximadamente cómo cambiar el brillo, sino también agregarlo a la imagen usando herramientas especiales. Por lo general, en las imprentas, al imprimir fotos desde un teléfono y otros dispositivos, advierten de antemano que necesita reducir mentalmente el brillo de la imagen en la pantalla a la mitad, y luego obtendrá una imagen similar a la que será. al imprimir en una impresora.
Cómo sumar y restar colores
Si el color está formado por una fuente de luz, entonces, al tener luminarias de diferentes colores, se pueden dirigir a una pantalla blanca y, combinándose entre sí, se obtienen diferentes tonalidades. Si todas las fuentes de luz se dirigen a un punto, el resultado será blanco puro. Esto se debe a que el color se obtiene por radiación. Si los apagamos, nos ponemos negros.
Puede observarse el efecto contrario si comienza a mezclar pinturas. A partir de fuentes de luz dirigidas a un punto, se obtiene un color blanco, y al mezclar todos los colores de las pinturas, algo cercano al negro, pero no del todo. Por lo tanto, se agrega al esquema de color CMYK para obtener, entre otras cosas, el color negro real.
La pintura sobre una hoja de papel adquiere su tonalidad al absorber parte del espectro de color, no la radiación. Así, la adición de colores se obtiene sumandofuentes de luz y sustracción - mezcla de colores.

Psicología del color al crear un sitio web
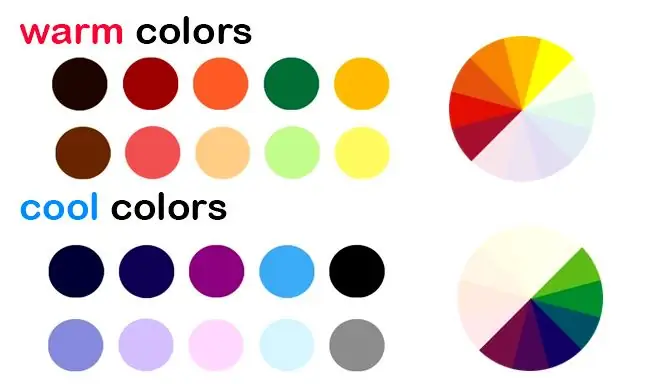
El color juega un papel importante en la creación del sitio debido a los clichés psicológicos especiales inherentes a cada persona. Los diferentes tonos evocan ciertas asociaciones e influyen en la percepción del producto. Estas características se denominan "psicología del color" y se estudian cuidadosamente en laboratorios científicos. Varias marcas utilizan los resultados de la investigación para atraer clientes:
- La gente asocia el esquema de color azul con la calma, la paz, la confianza y, por lo tanto, está presente en las páginas de redes sociales y los sitios web de los bancos.
- El negro se considera estricto y formal.
- Color rosa: femenino o infantil. Se utiliza activamente en la industria de la belleza, por empresas que venden cosméticos y productos para bebés.
- Verde significa ecología, productos naturales, naturaleza y vegetación.
- Naranja - frescura y confianza.
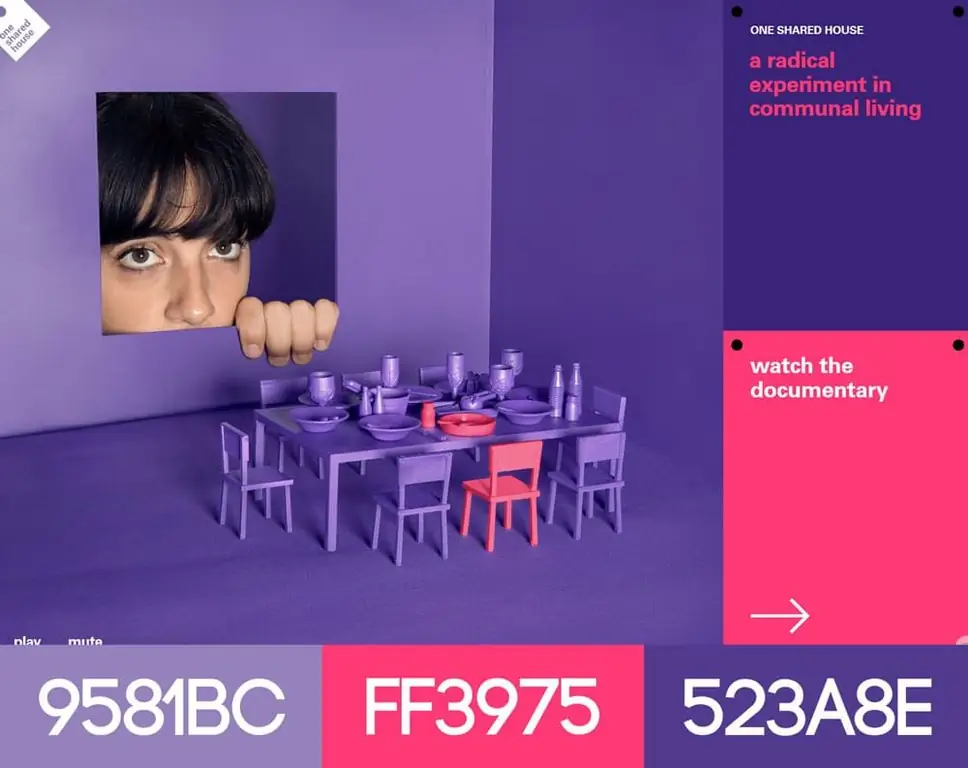
- Púrpura - innovación.
- El color amarillo llama la atención e indica que debes prepararte para algo importante.
- El rojo advierte del peligro, pero también se asocia con la pasión y el amor.

El cliente decide rápidamente si se puede confiar en una determinada página, centrándose únicamente en su diseño. Por lo tanto, es muy importante elegir el esquema de color correcto para la página, que no asustará, sino que atraerá al comprador. En el diseño web, se presta mucha atención a la tipografía,legibilidad, conveniencia para el usuario y tratar de crear un sitio atractivo para el usuario, donde no solo quiera quedarse, sino también regresar aquí muchas veces.
Cómo elegir un esquema de color para un sitio web
Al crear un sitio web, el contraste, la claridad de las líneas y la orientación al consumidor son muy importantes. Pero solo una interfaz conveniente y comprensible no es suficiente. Es un color que se usa activamente en las páginas web para atraer la atención y crear acentos.
Por ejemplo, en las ventanas emergentes de las tiendas en línea que llaman para agregar un producto al carrito o realizar una compra, la mayoría de las veces puede ver un botón grande de color rojo brillante o naranja. En este caso, el botón que le permite cerrar la ventana no se notará de inmediato. Los artículos en oferta se res altan con mayor frecuencia en amarillo, que también se asocia con lugares donde se necesita atención especial.
Puede encontrar esquemas de color listos para usar para el sitio usando sitios especiales. Pero para usar estas herramientas, es importante al menos imaginar aproximadamente qué color será el principal.

Eligiendo el color principal para el sitio
Antes de decidir el color principal, vale la pena recordar la psicología de su percepción. Por ejemplo, para un sitio de información sobre jardinería, un tono de verde es bueno, y para un lugar donde se requiere la intervención del usuario, azul, azul, naranja.
No es deseable utilizar más de 3 colores al diseñar un sitio; esto sobrecarga la percepción del usuario. Puede crear esquemas de color usted mismo,utilizando el programa Adobe Photoshop. Para hacer esto, simplemente seleccione la imagen que desee en el estilo del sitio y busque el elemento de menú "Filtro", luego - "Diseño" y "Mosaico". Después de eso, seleccione el número máximo de tamaños de celda y obtenga la paleta terminada.
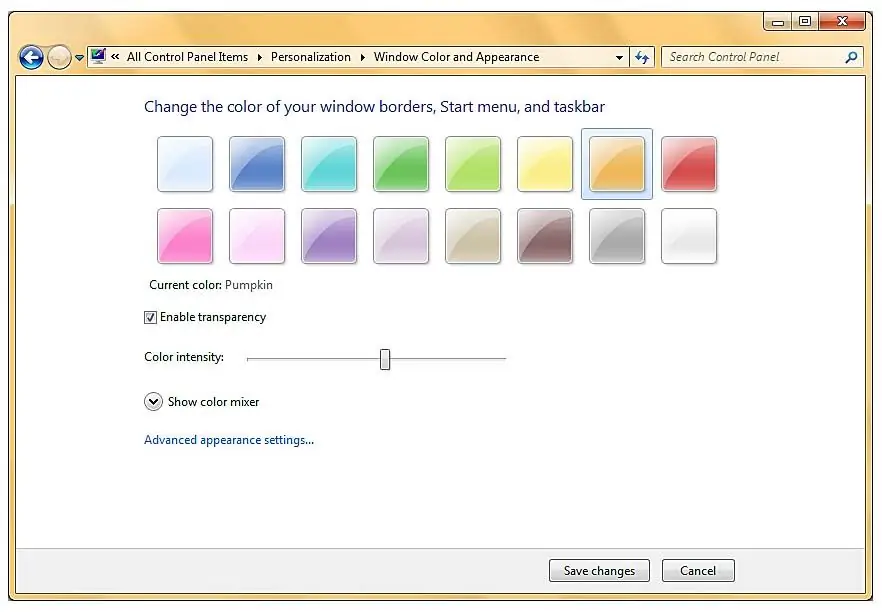
Esquemas de color para Windows 7
El sistema operativo Windows 7 admite varios esquemas de color, pero solo afectan el escritorio y la representación de las ventanas del Explorador. Además, las opciones oficiales no parecen muy atractivas, ya que los usuarios intentan cambiar el esquema estándar inmediatamente después de instalar el sistema para reducir la fatiga visual y personalizar la interfaz a su gusto. La combinación de colores adecuada ayuda a reducir la distracción de la pantalla y, por lo tanto, mejora el rendimiento:
- Puede cambiar la combinación de colores haciendo clic en el botón Inicio y seleccionando Panel de control.
- En la ventana que aparece, habrá una pestaña "Apariencia y personalización" con el elemento "Cambiar tema".
- A continuación, puede elegir algo de los esquemas estándar, buscar el elemento "Otros temas en Internet" o descargar e instalar un diseño completamente nuevo que cambiará no solo las ventanas del explorador, sino todo aspecto del sistema como un todo.
- Para hacer esto, simplemente haga doble clic en el archivo descargado, después de lo cual aparecerá un nuevo tema en el explorador, que se instala de la forma habitual.

Cómo elegir los colores
Los esquemas de color en el interior generalmente se crean en base a los mismos principios que guían el diseño web. Pero los diseñadores profesionales a menudo tratan de romper el molde y usan tonos que no combinan para sus diseños.
Al elegir un esquema de color, debe concentrarse en la habitación en sí. Los colores claros expanden visualmente el espacio, el cabello vertical brillante en las paredes crea la ilusión de techos más altos. El uso de una variedad de textiles ayuda a colocar correctamente los acentos y hace que el interior sea más versátil. Aplicando correctamente varias texturas, contrastes y comprendiendo las características de la percepción del color, puede justificar la presencia de casi cualquier color. Es importante entender qué efecto quieres lograr con esto.






